v-if跟v-else-if跟v-else:
v-if, v-else-if 和 v-else 是Vue.js框架中用於條件判斷的指令。
可以控制Element的顯示或隱藏。
1.v-if:v-if 是 Vue.js 中最基本的條件渲染指令。它根據運算式的求值結果來決定是否渲染。
如果運算式為真(返回true),值將被渲染到DOM中,如果不為真,將被移除。
2. v-else-if :v-else-if 是用在多個條件中選擇一個的指令。
必須跟在一個 v-if 或者另一個 v-else-if 後面,用來檢查附加的條件。
3.v-else:v-else 是用在 v-if 或者 v-else-if 之後。
不需要指定條件,因為只會在前面的條件都為假時被渲染。
範例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>v-bind 範例</title>
</head>
<body>
<div id="app">
<div v-if="status === 'apple'">
<p>蘋果</p>
</div>
<div v-else-if="status === 'banana'">
<p>香蕉</p>
</div>
<div v-else>
<p>草莓</p>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2"></script>
</body>
</html>
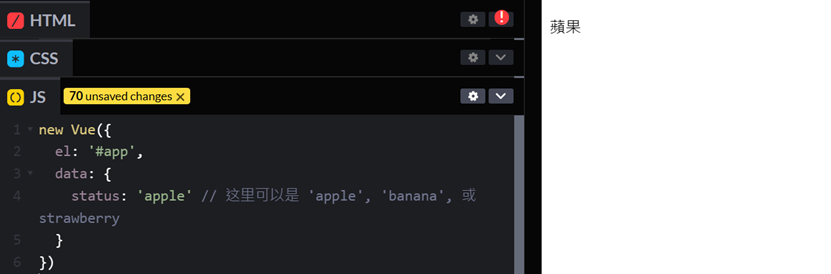
new Vue({
el: '#app',
data: {
status: 'apple' // 这里可以是 'apple', 'banana', 或strawberry
}
})
呈現畫面:
在這個例子中,根據 status 的值,會顯示相應的訊息:
如果 status 為 'apple',將顯示 "蘋果"。
如果 status 為 'banana',將顯示 "香蕉"。
如果 status 不是 ' apple' 也不是 ' banana ',將顯示 "草莓"。
最後當我們在使用 Vue.js 時,可以利用這三個指令來根據不同的情況來選擇性地顯示特定的網頁元素。當滿足特定的條件時,相對應的元素會被顯示在網頁上,否則將被隱藏。
需要特別注意的是,v-if 和 v-else-if 只會渲染滿足條件的第一個元素,其他的條件將不再被檢查。
如果我們希望同時顯示多個符合條件的元素,我們可以考慮使用多個獨立的 v-if。
